vue-cli初次使用过程
本文共 1239 字,大约阅读时间需要 4 分钟。
vue-cli初次使用过程
介绍
- Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统
- npm 安装
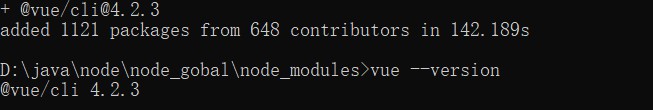
npm install -g @vue/cli
- 查看版本 vue --version

创建一个项目
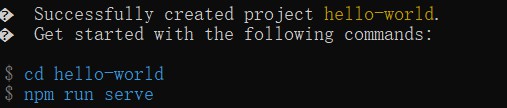
vue create hello-world

- 创建成功

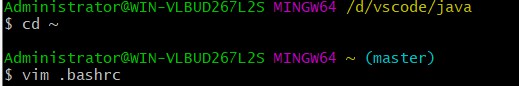
使用gitbash
- 先创建~/.bashrc

- 输入
alias vue='winpty vue.cmd'

- 命令模式输入wq,保存退出
- 跟上面的命令创建一样
可视化管理
- 进入界面
vue ui

- 创建

- 管理界面
 ### 运行项目
### 运行项目
npm run serve

- 浏览器地址栏输入:http://localhost:8080/

目录结构
|-- node_modules //安装的依赖代码库|-- build // 项目构建(webpack)相关代码| |-- build.js // 生产环境构建代码| |-- check-version.js // 检查node、npm等版本| |-- dev-client.js // 热重载相关| |-- dev-server.js // 构建本地服务器| |-- utils.js // 构建工具相关| |-- webpack.base.conf.js // webpack基础配置| |-- webpack.dev.conf.js // webpack开发环境配置| |-- webpack.prod.conf.js // webpack生产环境配置|-- config // 项目开发环境配置| |-- dev.env.js // 开发环境变量| |-- index.js // 项目一些配置变量| |-- prod.env.js // 生产环境变量| |-- test.env.js // 测试环境变量|-- public| | -- favicon.ico //图标| | -- index.html // 入口页面|-- src // 源码目录| |--assets //静态资源| | | -- logo.png| |-- components // vue公共组件| |-- store // vuex的状态管理| |-- App.vue // 项目的主组件,所有页面都是在app.vue下切换的。| |-- main.js // 程序入口文件,加载各种公共组件|-- static // 静态文件,比如一些图片,json数据等| |-- data // 群聊分析得到的数据用于数据可视化|-- .gitignore // git上传需要忽略的文件格式|-- babel.config.js //Babel 配置|-- package-lock.json//锁定安装时的包的版本号,并且需要上传到git,以保证其他人在npm install时大家的依赖能保证一致。|-- package.json // 项目基本信息|-- README.md // 项目说明
转载地址:http://qhden.baihongyu.com/
你可能感兴趣的文章
select2下拉框去除已经选中的值
查看>>
jquery中confirm插件使用
查看>>
freeMarker--数字类型字符串自动加逗号分隔问题解决
查看>>
a标签中onclick事件的用法
查看>>
select2使用模态框,搜索框无法输入问题解决
查看>>
freeMarker数字格式化和数字百分比显示
查看>>
jquery动态清除onclick事件和添加onclick事件
查看>>
select2添加placeholder
查看>>
select2删除选中项,allowClear设置
查看>>
autocomplete设置只可以选择下拉选,mustMatch属性使用
查看>>
spring boot设置tomcat端口号和根目录
查看>>
mybatis批量插入报下标越界异常:java.sql.SQLException: java.lang.StringIndexOutOfBoundsException
查看>>
mybatis批量更新语法错误问题解决
查看>>
spirngboot 如何加在logback.xml配置
查看>>
父类和子类中各种方法的执行顺序
查看>>
@ModelAttribute在父类和子类中的执行顺序
查看>>
bootstrap-select样式不显示问题解决
查看>>
freemarker对Boolean类型的判断
查看>>
freemarker使用shiro标签(spring boot)
查看>>
bootstrap-select 插件ajax动态添加选项
查看>>